CSS height and width dimensions
$ 6.99 · 4.5 (172) · In stock

By default, the block elements use the auto width. This means that the element will be stretched horizontally exactly as much as there is free space

HTML vs Body: How to Set Width and Height for Full Page Size

Licks Tour, its Only Rock n Roll, rolled Gold The Very Best Of The Rolling Stones, roling Stones, Forty Licks, tattoo You, rolling Stones Concerts, steel Wheels, The Rolling Stones, concerts
CSS Box Sizing Module Level 3

How To - Aspect Ratio / Height Equal to Width

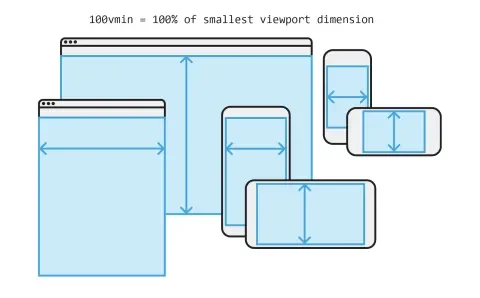
The Unexpected Power of Viewport Units in CSS

Rolling Stones Now png images

How to Change the Header Size in CSS: Font + HTML Examples
CSS Design Essentials: Borders, Margins, Padding, Dimensions, Box
Learn CSS free Code and Examp - Aplikacije na Google Playu
CSS Tutorial: Examples in Each Chapter, PDF, Cascading Style Sheets
CSS Tutorial: Examples in Each Chapter, PDF, Cascading Style Sheets

aspect-ratio CSS-Tricks - CSS-Tricks

CSS background-size property - javatpoint

Cascading style sheet ) - ppt download

How to Resize an Image in HTML: Set Width & Height


