css - Creating bevel effect for content box - Stack Overflow
$ 21.50 · 4.5 (213) · In stock

I've been working on a CSS3 stylesheet for a program. This is the current look of it: As you can see, I like the design because it's very clean - but one thing that strikes me is that it's very f

FAQs and SFQs - hopsDocs

Thoroughly Cut Out Stock Images & Pictures - Page 2 - Alamy

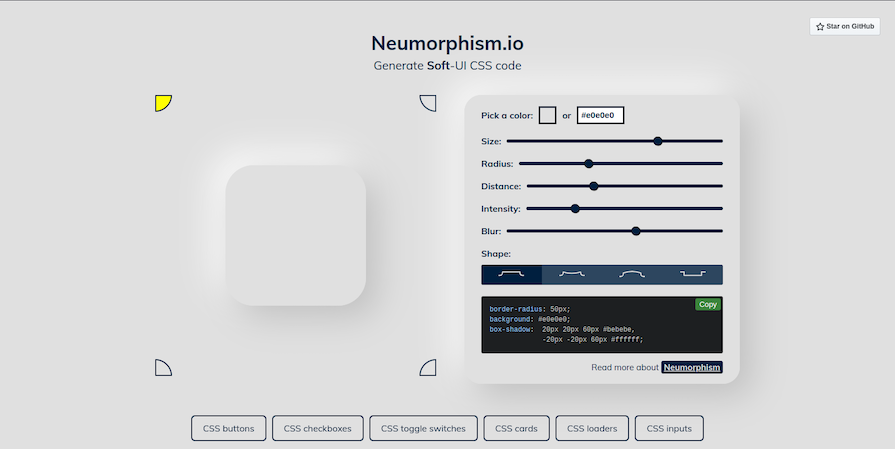
Styling with the CSS box-shadow property - LogRocket Blog

Technical Reference - KYOCERA Document Solutions

JavaFX 101

overflow hidden only hides elements going over the padding-box

adobe photoshop - How can I make this bevel and emboss effect look deeper - Graphic Design Stack Exchange

Object Properties

Advanced borders on the web - Webflow University Documentation

JavaFX 101

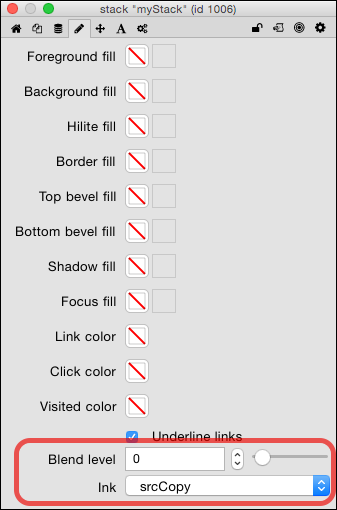
Options to Set CSS Bevel Border - CSS Reset

Definitive Flutter Painting Guide

adobe photoshop - How to create a bevel/sink effect on a shape - Graphic Design Stack Exchange

adobe photoshop - How can I make this bevel and emboss effect look deeper - Graphic Design Stack Exchange

labeling - Set the background of a label such that it fits to a wrapped line in QGIS - Geographic Information Systems Stack Exchange