style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for
$ 27.00 · 4.9 (604) · In stock

I find using specific H1 - H6 is confining since different pages may need a different size H1 and so on. Also instead of making 2 sets for desktop and mobile this would work as one file. Does anyone

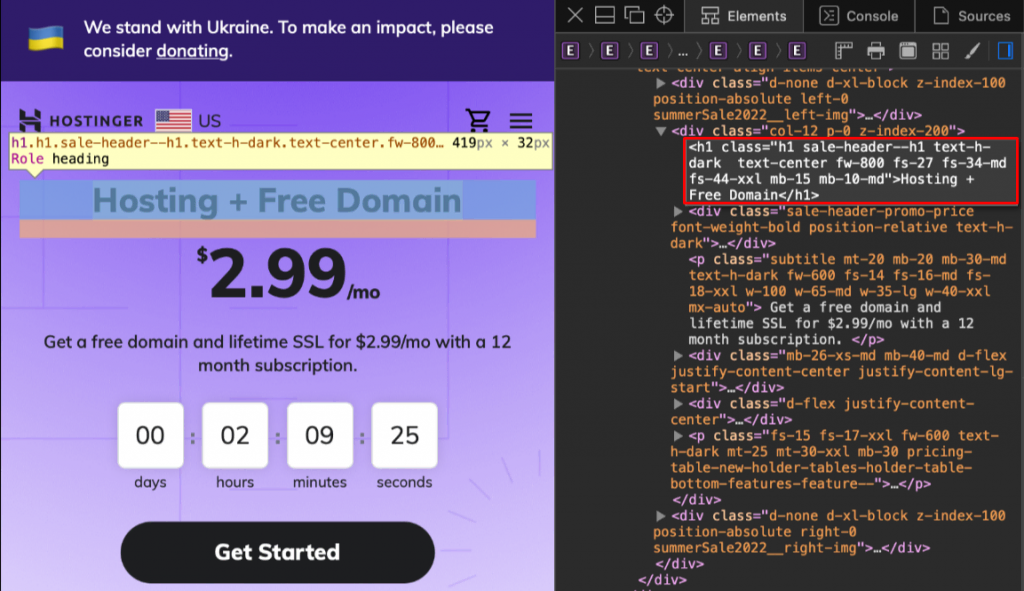
How to Inspect Element: Simple Methods for Editing a Web Page

Variables on font sizes - Share an idea - Figma Community Forum

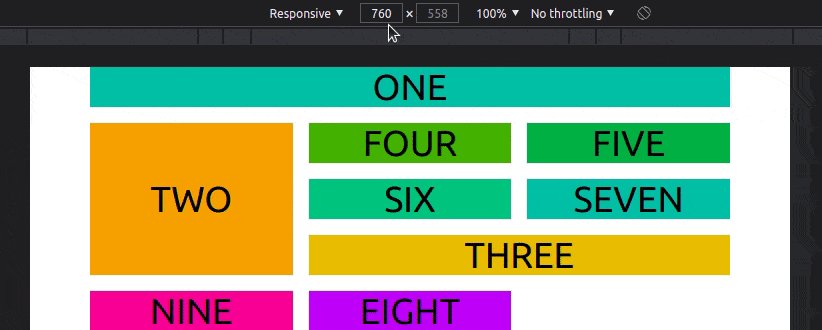
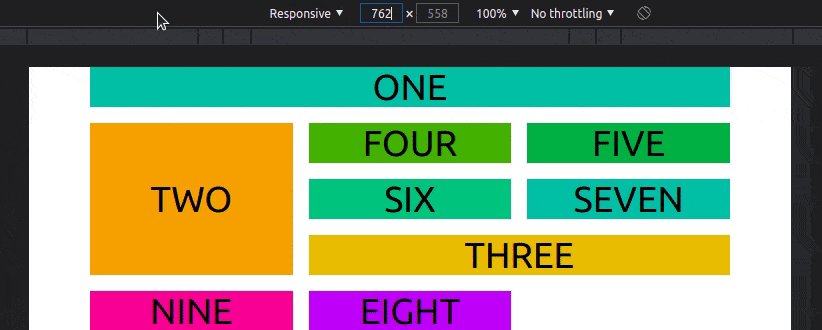
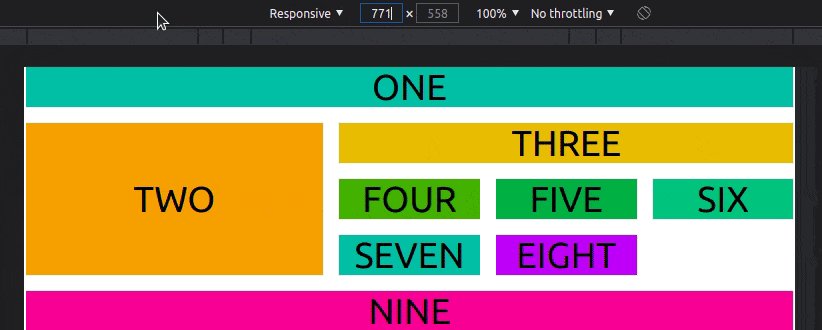
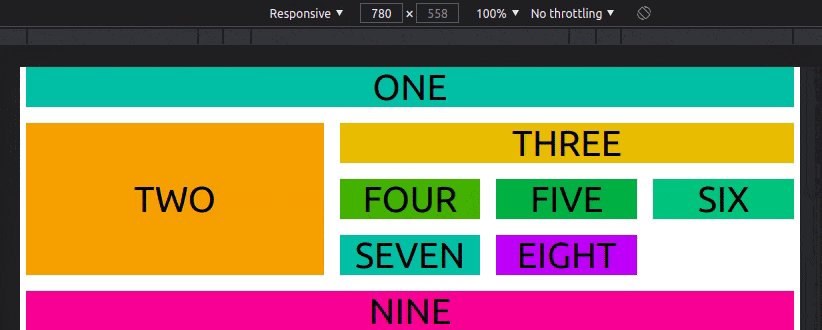
How to Use Tailwind CSS Grid

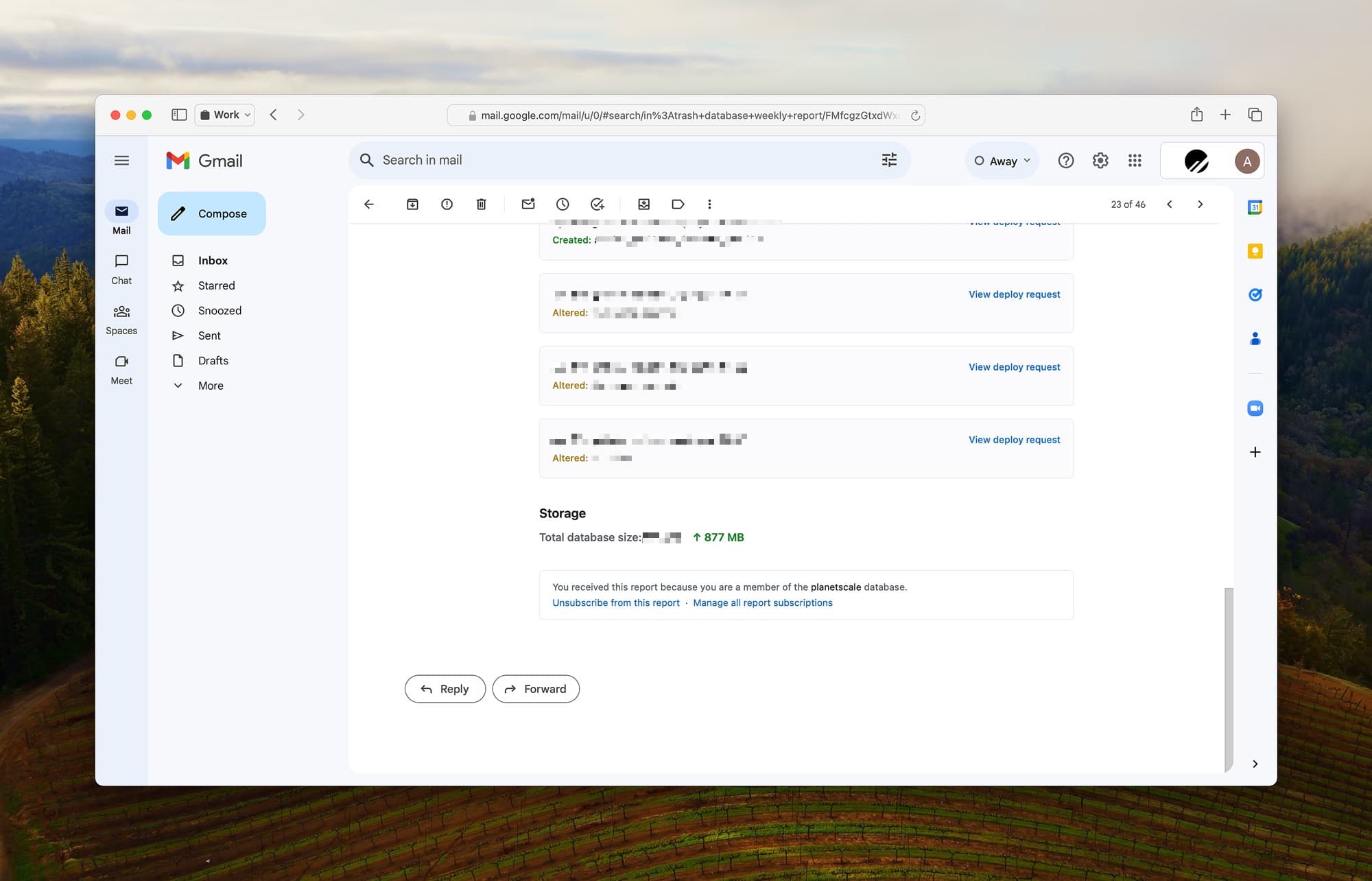
A guide to HTML email with Ruby on Rails and Tailwind CSS

Master Google Apps Script UIs — Part 3: Tailwind CSS Makeover

Theme Configuration - Tailwind CSS

Tailwind CSS: Learn the joys of functional, responsive CSS

How AI Intervention is Revolutionizing the Fashion and Luxury

Typography in Design Systems. Choose Fonts, Set a Hierarchy, and

style guide - Using Display S, M, L, XL, 2XL instead of H1 -H6 for typography in a Design System Manager (DSM) - User Experience Stack Exchange

How to Build a Full-Stack Single Page Application with Laravel 9

Bootstrap 5 Containers Responsive Containers - GeeksforGeeks