How to get horizontal scrolling padding only at beginning and end
$ 30.99 · 4.8 (138) · In stock

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

Practical CSS Scroll Snapping
Element size and scrolling

How to Hide the Scrollbar in CSS

overflow CSS-Tricks - CSS-Tricks

scrollbar-gutter - CSS: Cascading Style Sheets

Create horizontal scroll buttons in Webflow

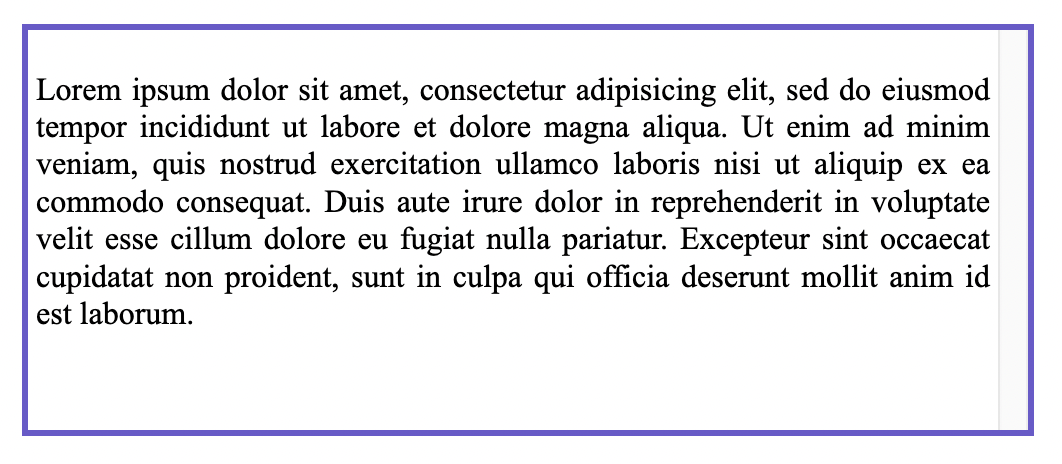
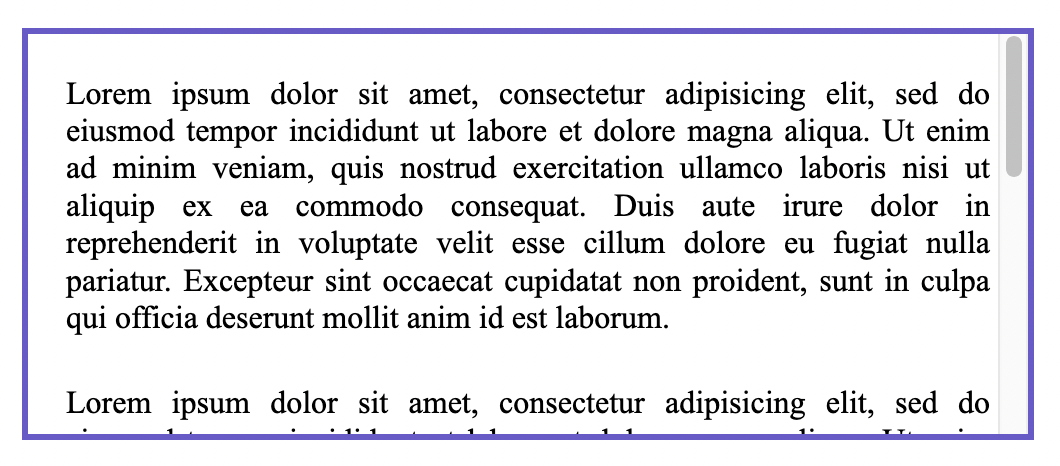
Preventing the Layout Shift Caused by Scrollbars - DEV Community

Indie Retro News: STARFIGHTER 77 - A homage to classic space games from the 70's and 80's
Padding - Tailwind CSS

Custom Scrollbars In CSS

scrollbar-gutter - CSS: Cascading Style Sheets

Creating sliding effects using sticky positioning

Padding vs Margin: What's the Difference in CSS?