New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit
$ 12.00 · 5 (386) · In stock

Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

New Component: streamlit-tree-select, a simple and elegant checkbox tree - 💬 Show the Community! - Streamlit

Streamlit Components - Community Tracker - #12 by Selva_M - 🧩 Custom Components - Streamlit

How to make three select boxes and only select one of the options in the whole three select boxes is allowed? - 🎈 Using Streamlit - Streamlit

Streamlit Tutorial For Beginners - #part1 Visualization, SideBar, CheckBox, SelectBox

app · Streamlit

Alternative component to MultiSelect - 🧩 Custom Components - Streamlit

How to make Check Box, Toggle Button, Text Input in streamlit

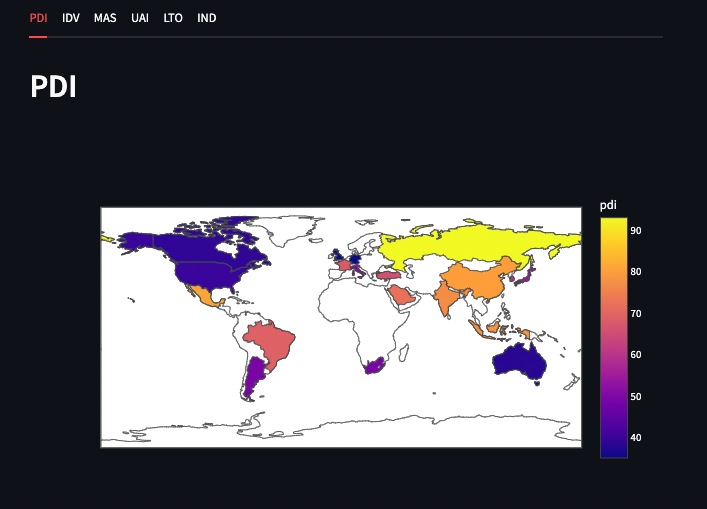
How to make a culture map - 💬 Show the Community! - Streamlit

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

How to make a culture map - 💬 Show the Community! - Streamlit

How to make a culture map - 💬 Show the Community! - Streamlit

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit

st.checkbox - Streamlit Docs

Select All' on a Streamlit Multiselect - 🎈 Using Streamlit - Streamlit

Streamlit Components - Community Tracker - 🧩 Custom Components - Streamlit