Significance of the three dots “…” or ellipses in UI design - UX
$ 14.50 · 5 (394) · In stock

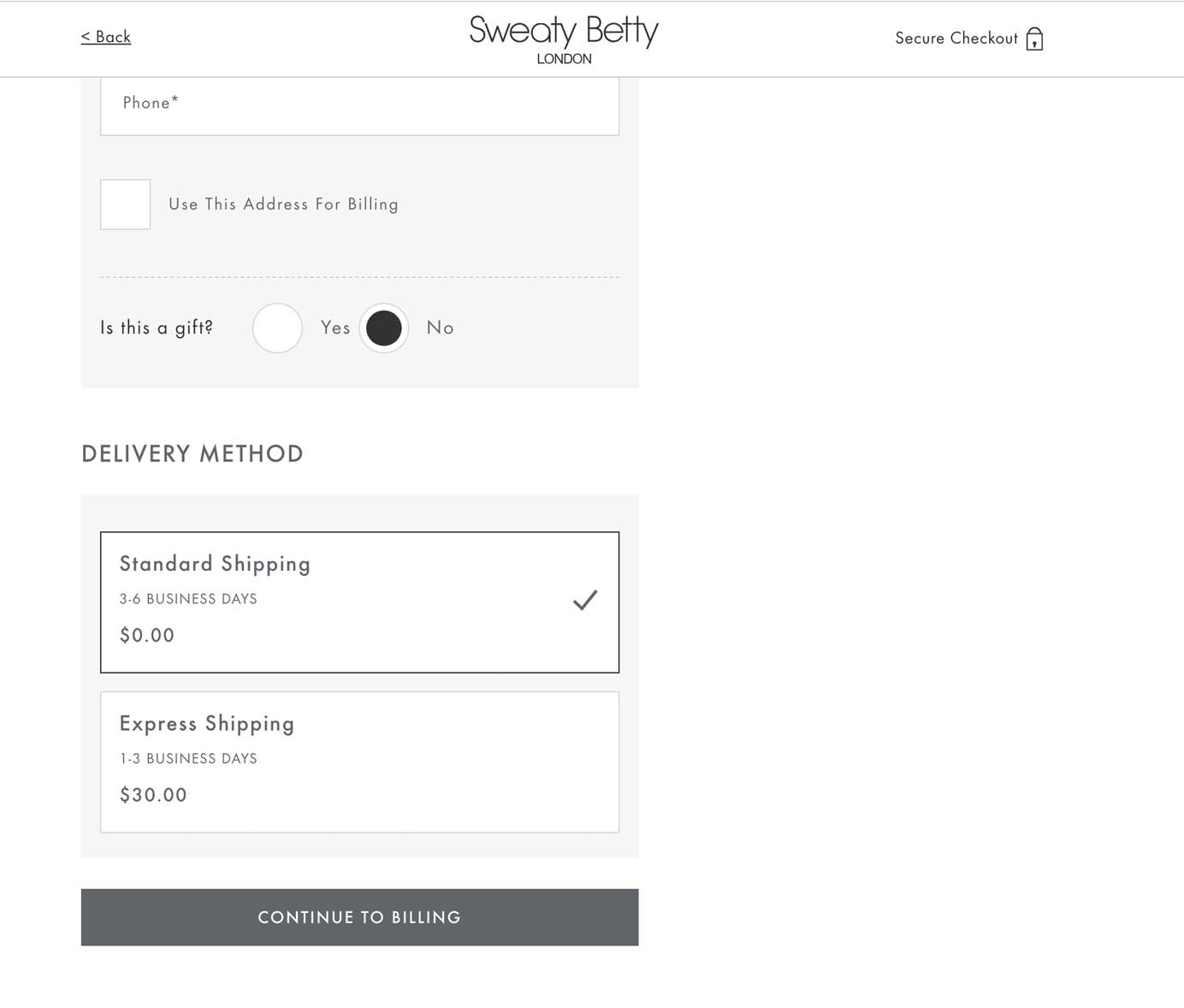
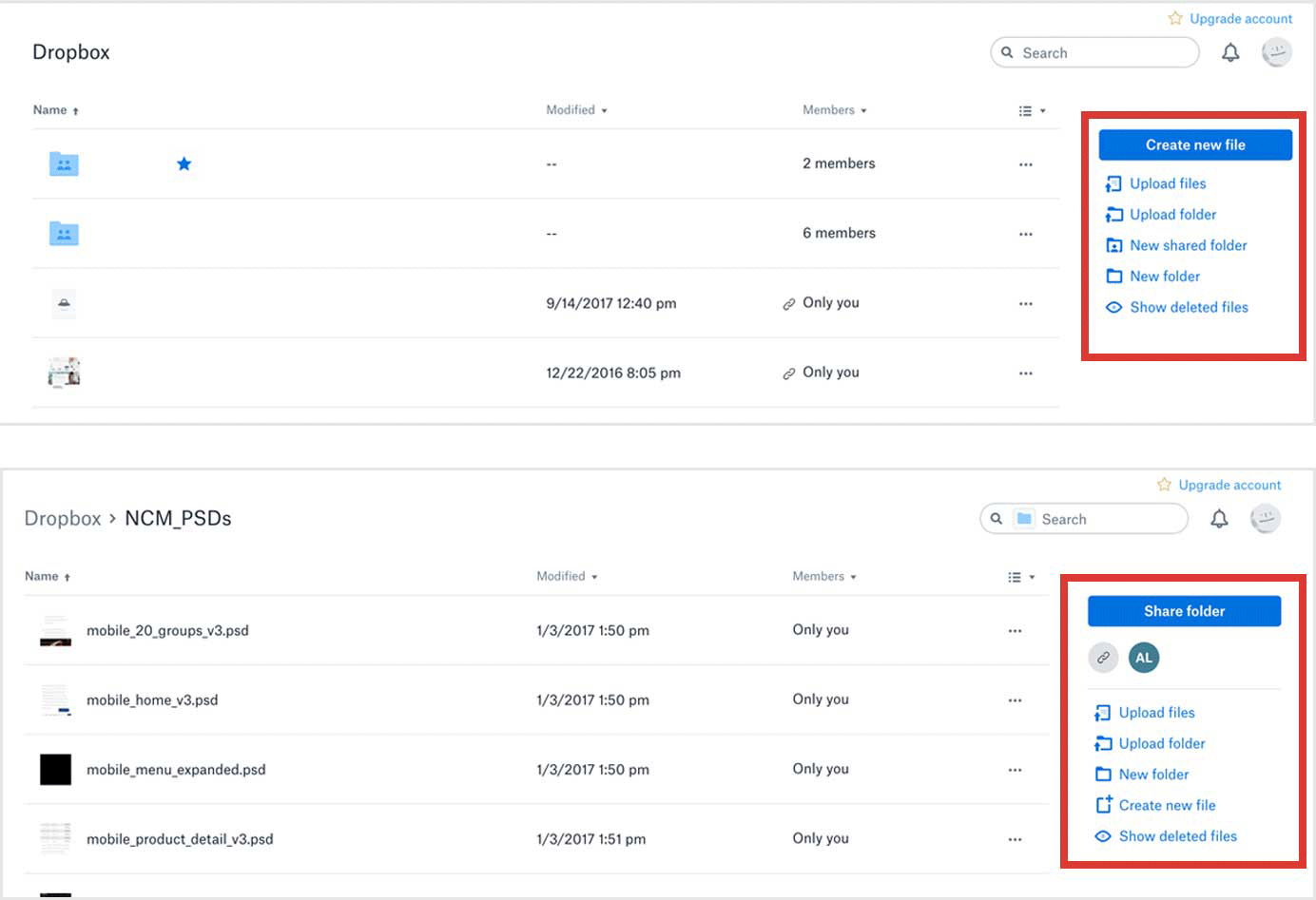
The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

Fix your content, not your code. “Content widows” are ruining your UX, by Paul Champion

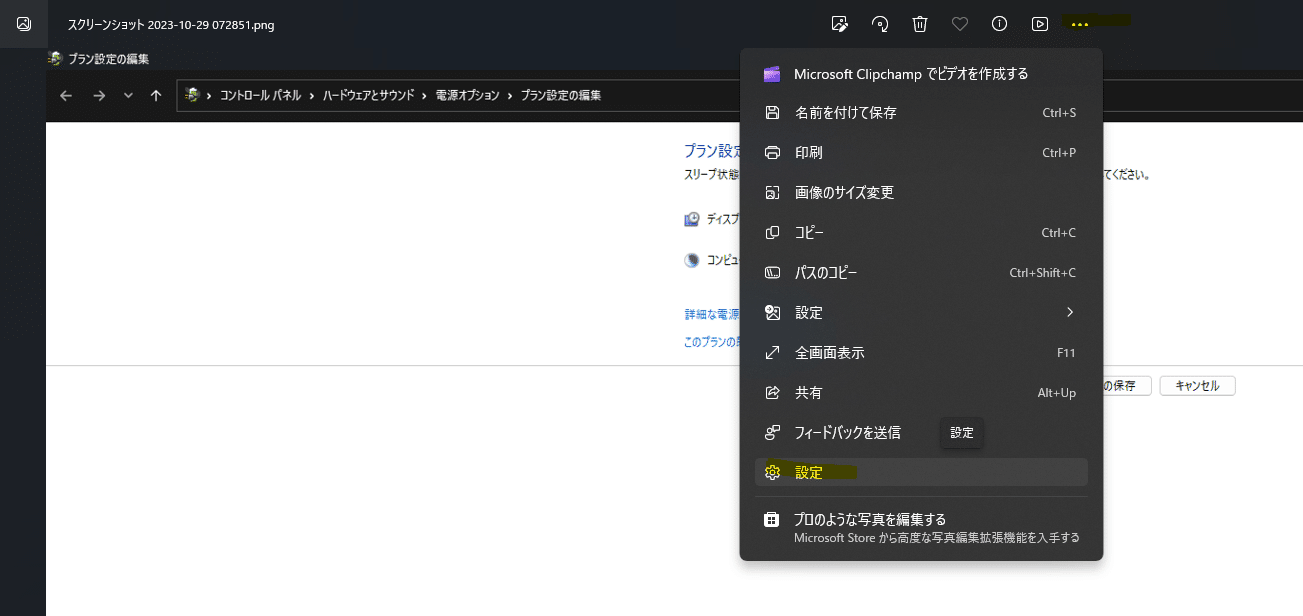
Windows11のフォトのプレビューで削除の確認ダイアログを再び有効に

Choose Correct Menu Icon for your Navigation?, by Vikalp Kaushik

gui design - What is the significance of the three dots on menus and buttons and how to use them right? - User Experience Stack Exchange

UI Copy: UX Guidelines for Command Names and Keyboard Shortcuts

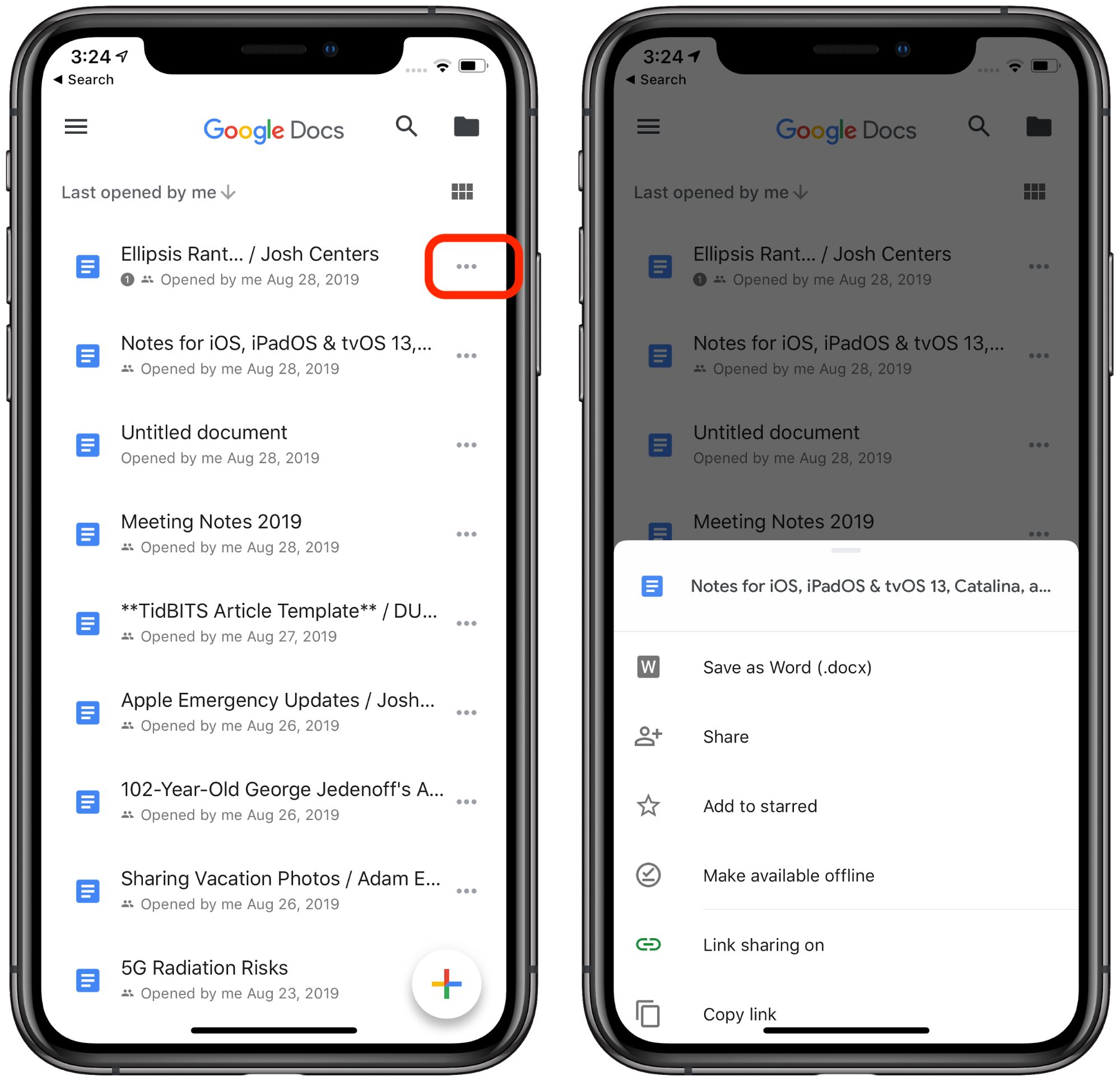
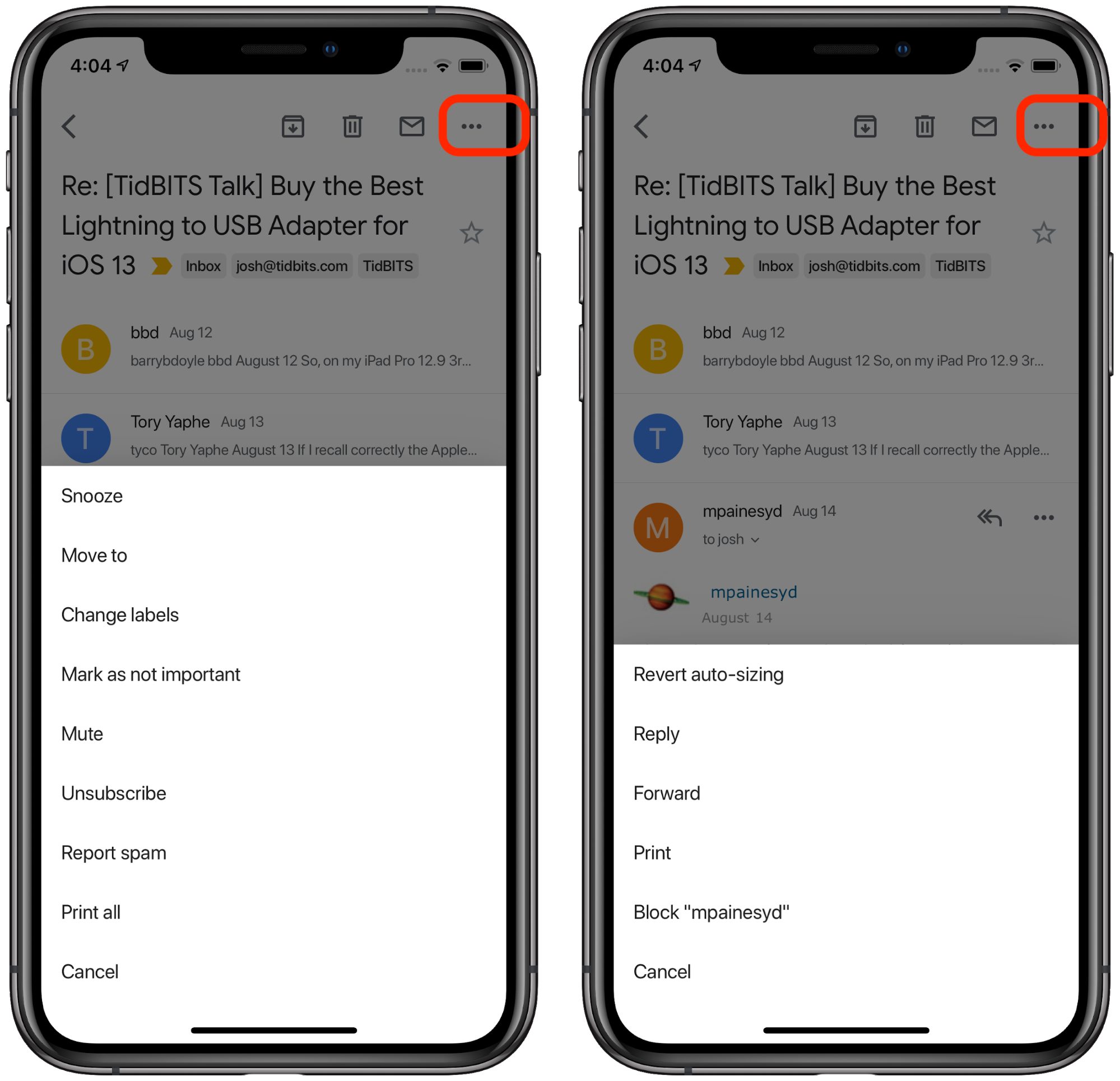
Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

Less… Is More? Apple's Inconsistent Ellipsis Icons Inspire User Confusion - TidBITS

UI Copy: UX Guidelines for Command Names and Keyboard Shortcuts
![]()
Three Dot Icon Stock Vector Illustration and Royalty Free Three Dot Icon Clipart

Dashboard Design UX Patterns Best Practices - Pencil & Paper

Ui ux designing principles