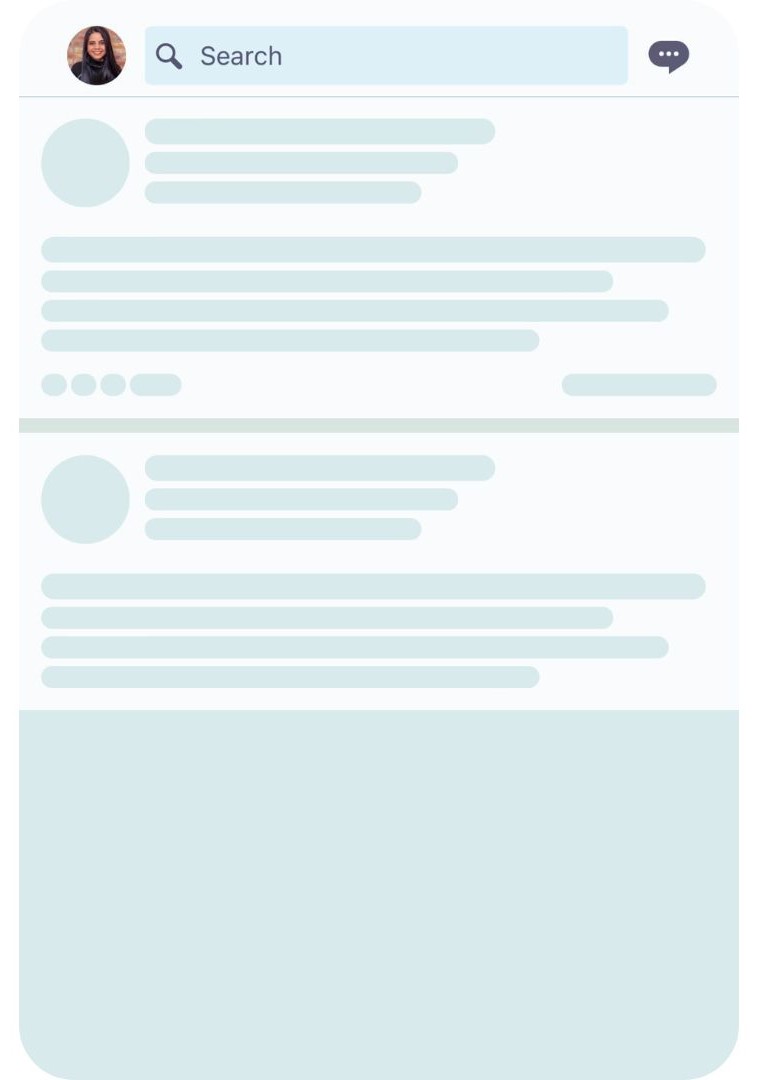
Skeleton Screens 101
$ 20.50 · 5 (512) · In stock

A skeleton screen is used as a placeholder while users wait for a page to load. This progress indicator is used for full page loads and reduces the perception of a long loading time by providing clues for how the page will ultimately look.
Vitaly Friedman on LinkedIn: #ux #design #tables
A skeleton screen is used as a placeholder while users wait for a page to load. This progress indicator is used for full page loads and r
Ricardo Miranda on LinkedIn: Skeleton Screens 101
Vitaly Friedman en LinkedIn: #ux #design

Skeleton Screens 101

3 formas de trabalhar melhor a experiência de espera em interfaces, by Isabella Soares, Feb, 2024

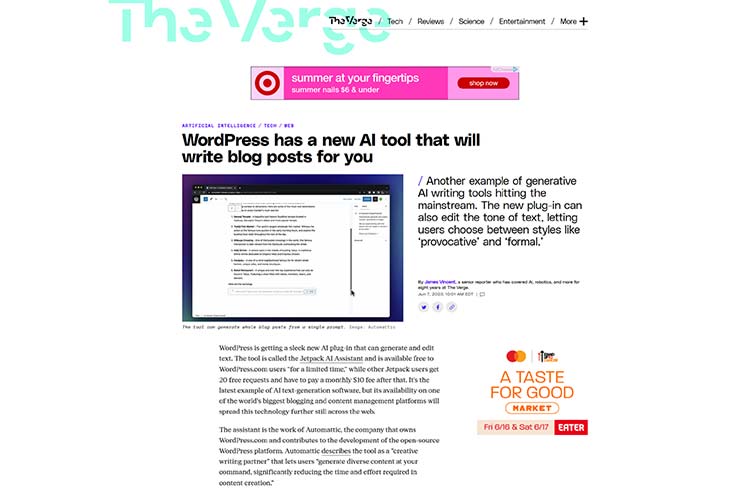
Weekly News for Designers № 699 - Apple iOS Resources for Figma, WordPress AI, Flowbite UI Component Library for React
Vitaly Friedman posted on LinkedIn
Nielsen Norman Group en LinkedIn: Skeleton Screens 101

Design-Pattern Guidelines: Study Guide
Vitaly Friedman en LinkedIn: #ux #design
Passwordless Accounts: One-Time Passwords (OTPs) and Passkeys

OpenMoji: herramienta para diseñadores UX/UI

Day 5: Skeleton Loaders + Accessibility Part 2, by Accessibility Jillie, Mar, 2024

Speckyboy, Author at Speckyboy Design Magazine - Page 3 of 32







