Wrapping text in flex-item? - HTML & CSS - SitePoint Forums
$ 12.50 · 4.8 (133) · In stock

Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma
Part 2: Pixel perfect paginated reports - Google Cloud Community

I am using flexbox to wrap but text is not wrapping - Support

The New CSS Layout - Awwwards 2014 - Speaker Deck

CSS Flexbox (flexible box layout)
Why should we use normalize.css with the CSS3 flexbox? - Quora

Do we need CSS flex-wrap detection?

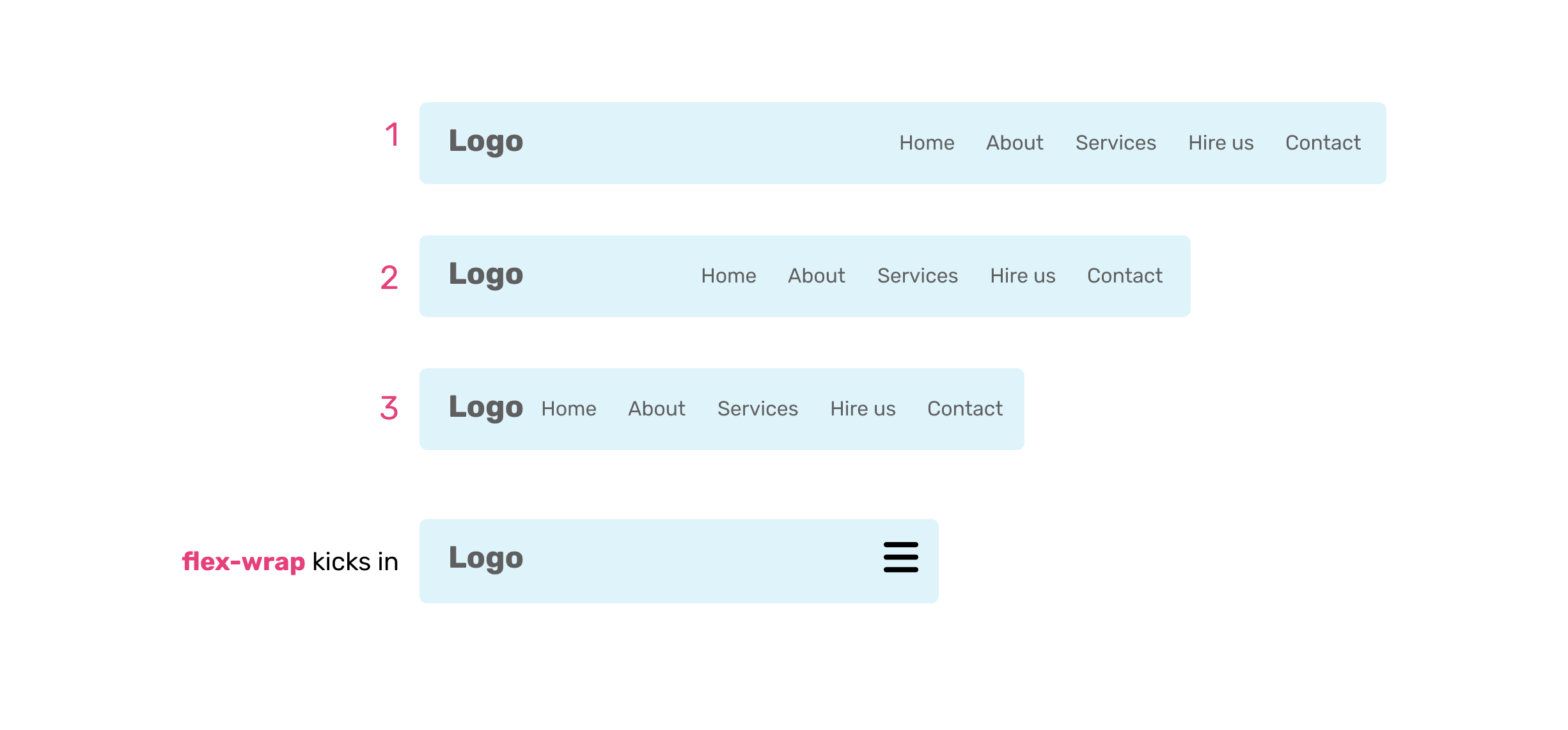
How to Use the Flex Wrap Property to Implement Responsive Page

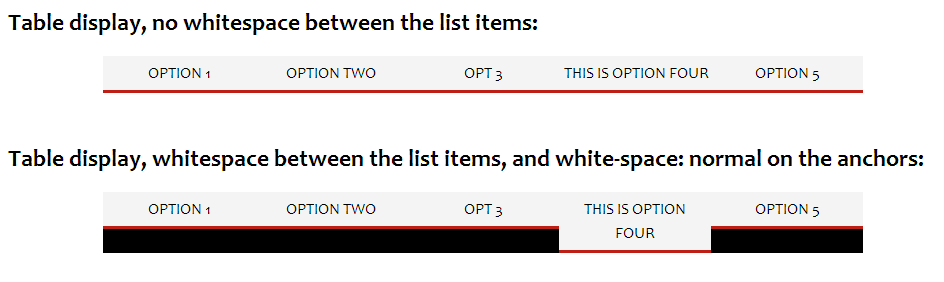
Justified Horizontal Menu – CSS & Javascript Solutions

Packt+ Advance your knowledge in tech

Flex WRAP discussion - HTML & CSS - SitePoint Forums
