Not taking into account flexgrid gap property. · Issue #611 · responsively-org/responsively-app · GitHub
$ 13.00 · 4.5 (676) · In stock

Hi all, Would just like to report a bug, the app isn't taking into account flex grid gap property , I am using react + tailwind and on chrome, it's displayed properly the gap but when using responsively the grid gap is ignored. Thank you!

AppBridge throws error regarding shopOrigin · Issue #979 · Shopify/polaris · GitHub
An unexpected error occurred: Cannot create property.. after
column-gap, row-gap · Issue #671 · responsively-org/responsively-app · GitHub
Desktop App Revamp · Issue #724 · responsively-org/responsively-app · GitHub
Issue with Installing Dependencies in React.js App · WalletConnect · Discussion #3550 · GitHub

ios - React Native Grid View: Flexbox wrap not working - Stack Overflow
Installing a local optionalDependency leads to an non-existing file error · Issue #7678 · yarnpkg/yarn · GitHub

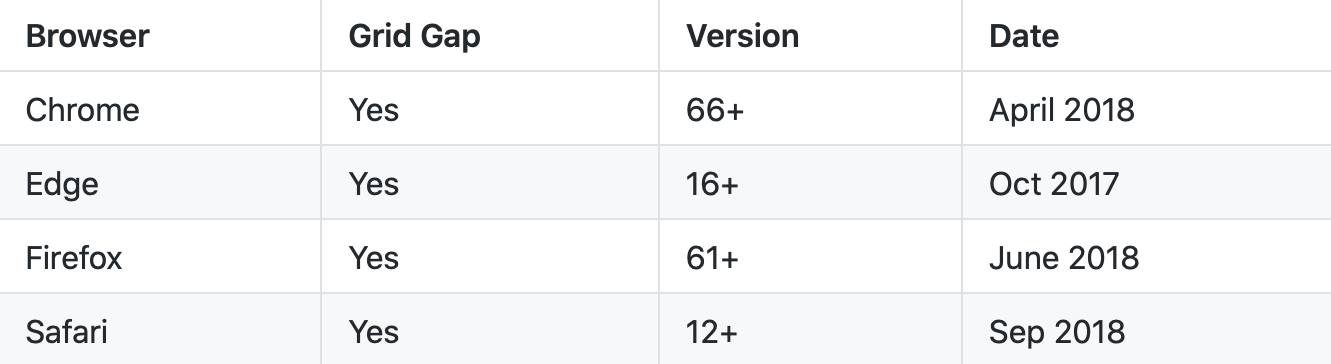
How to detect browser support for Flexbox Gap

Desktop App Revamp · Issue #724 · responsively-org/responsively-app · GitHub
Bundling failed: Error: Unable to resolve module `react-native-tab-view` · Issue #4576 · react-navigation/react-navigation · GitHub
Grid frame not working properly in Safari · Issue #10123 · foundation/foundation-sites · GitHub

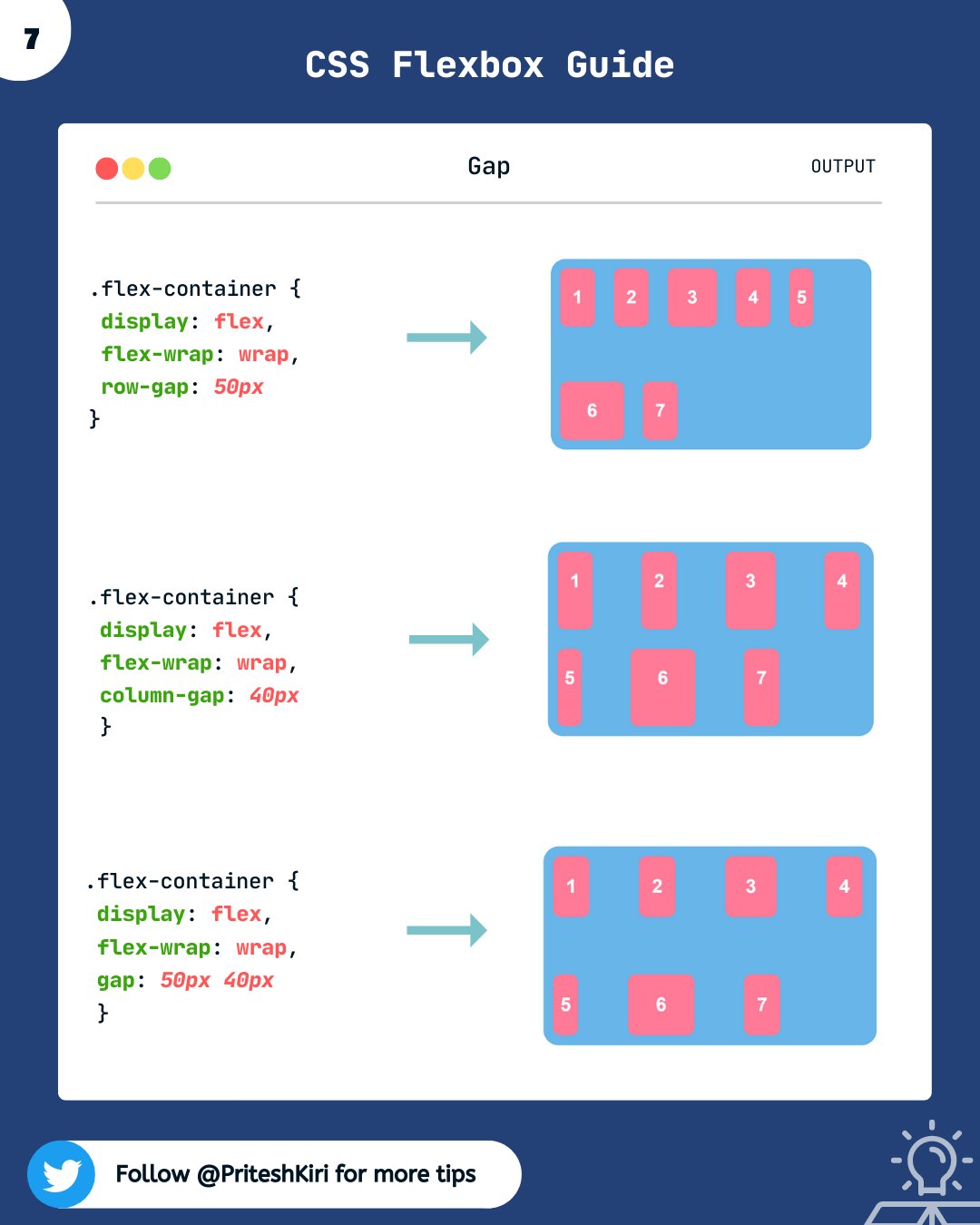
Pritesh Kiri on X: This property controls the space between flex