Flutter layouts guide: Margins and padding - LogRocket Blog
$ 23.50 · 4.5 (406) · In stock

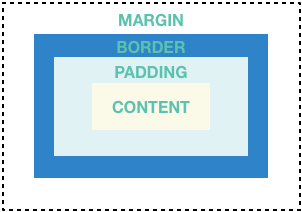
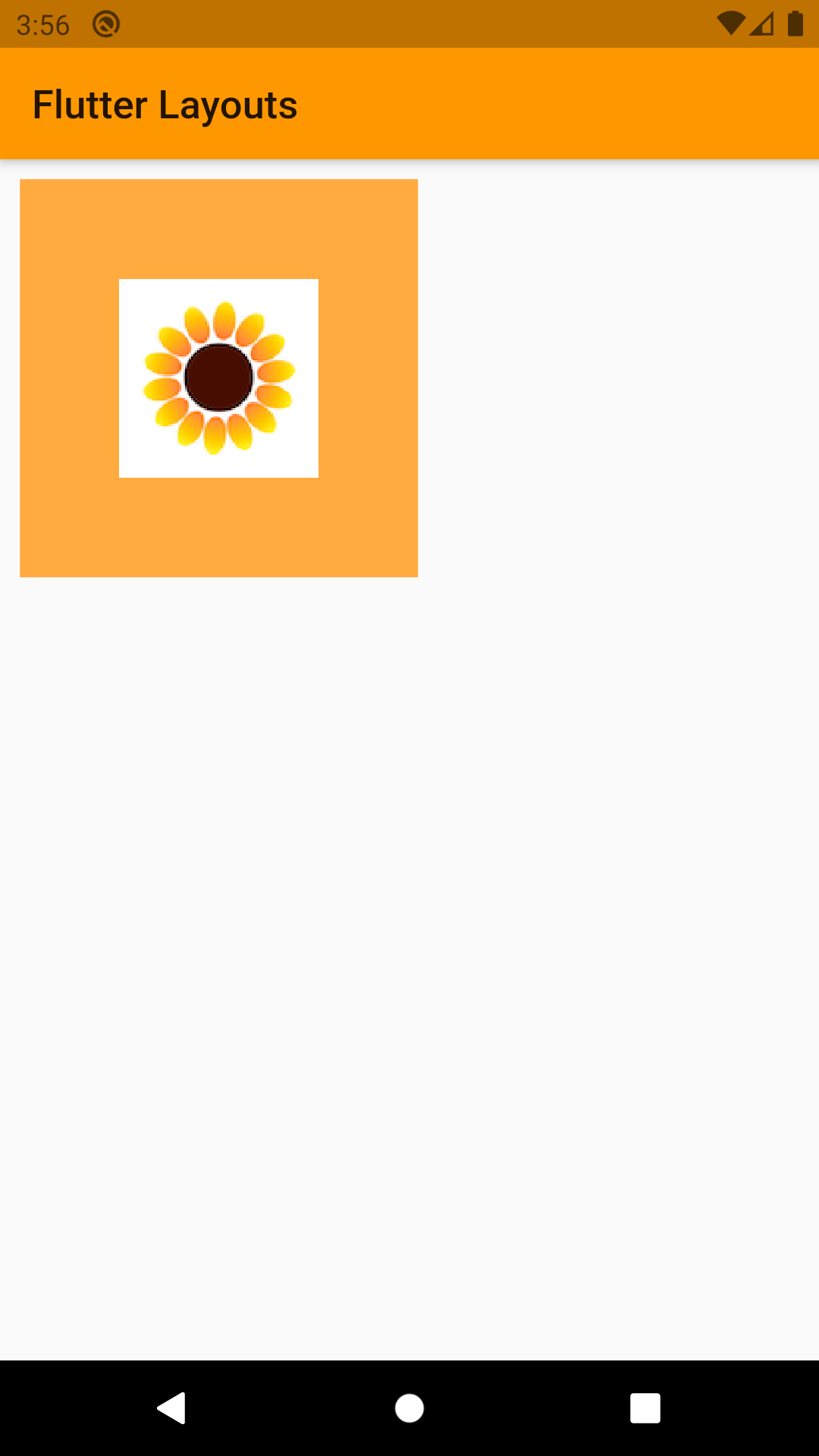
In this tutorial, we introduce Flutter’s box model and show how to implement margin and padding to lay out widgets in your Flutter app's UI.

Layouts in Flutter

Flutter layouts guide: Margins and padding - LogRocket Blog

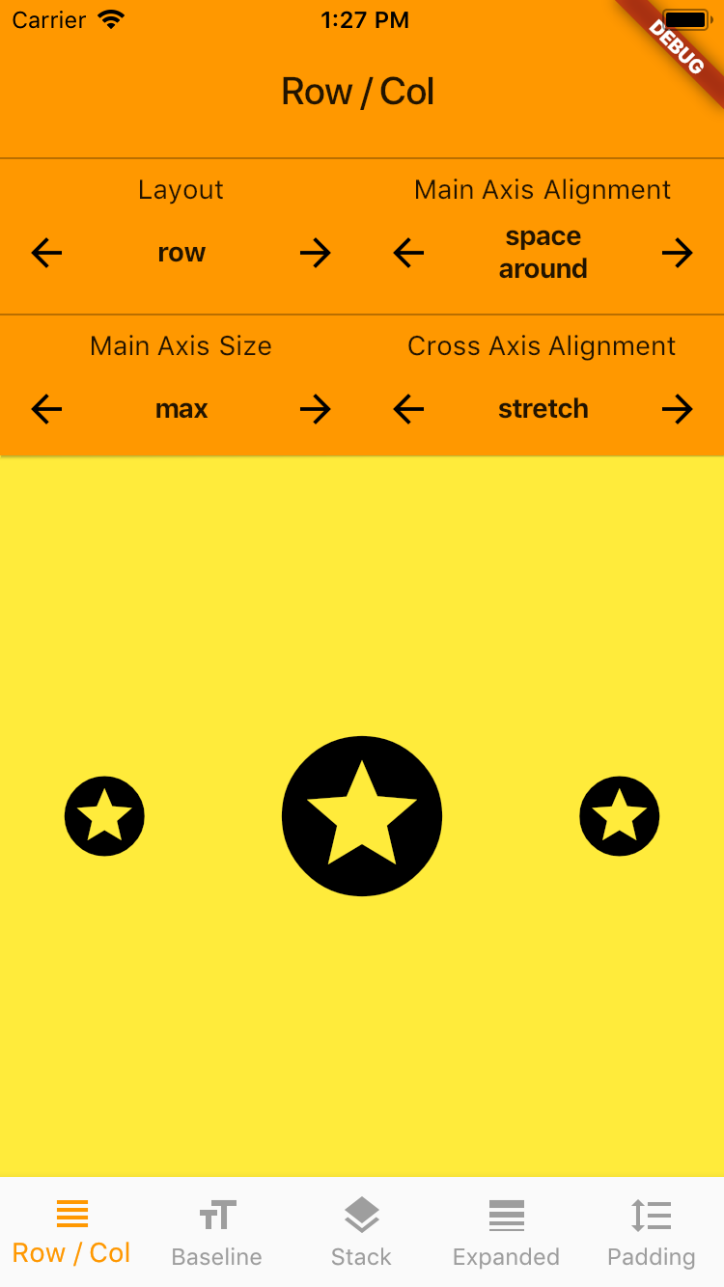
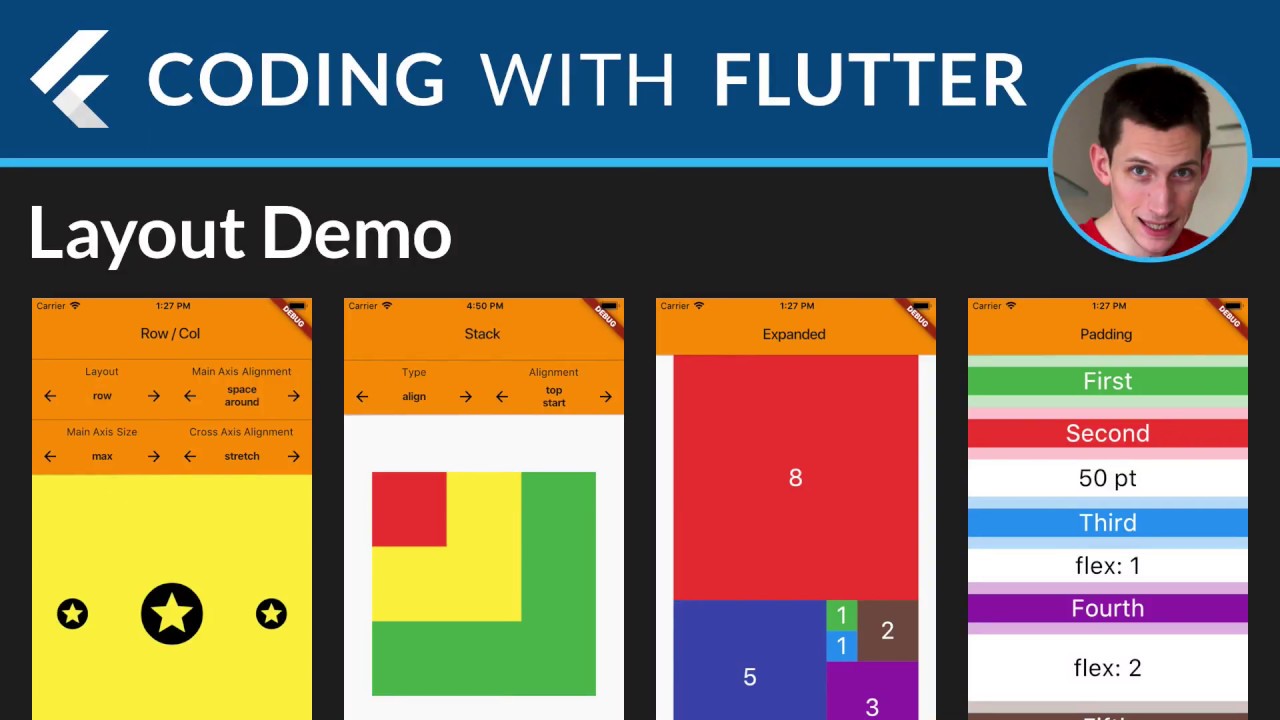
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding, by Andrea Bizzotto, Code With Andrea

Layouts in Flutter

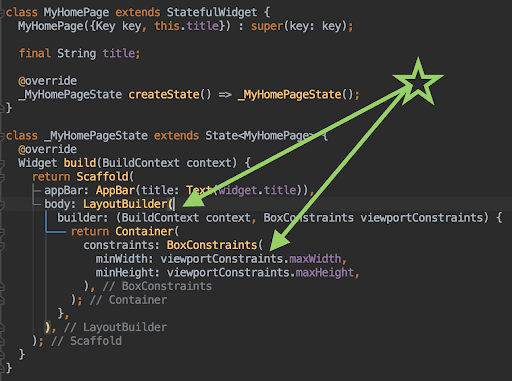
Flutter Render Object ( part 1 ). Everything is a widget in Flutter, by Kururu

Improving responsive data table UX with CSS - NomadTerrace

Fundamental Building Blocks of Flutter: Layout Widgets Part 1

How to create responsive UI in Flutter? Choosing the right Layout Widget for your app.

Flutter layouts guide: Margins and padding - LogRocket Blog

Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding

Layouts in Flutter

Referência rápida de Flutter - Flutter - educoutinho blog

Build Native Cross-Platform Apps with Flutter