css - 100% total width for flex items in flex container, with gap
$ 6.50 · 4.7 (481) · In stock

I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

How to make Flexbox items the same size using CSS ? - GeeksforGeeks

html - Make flex item take 100% width of new line - Stack Overflow

css - flexbox item 100% of remaining width - Stack Overflow

css - In Flexbox layout, how does browser handle width of flex

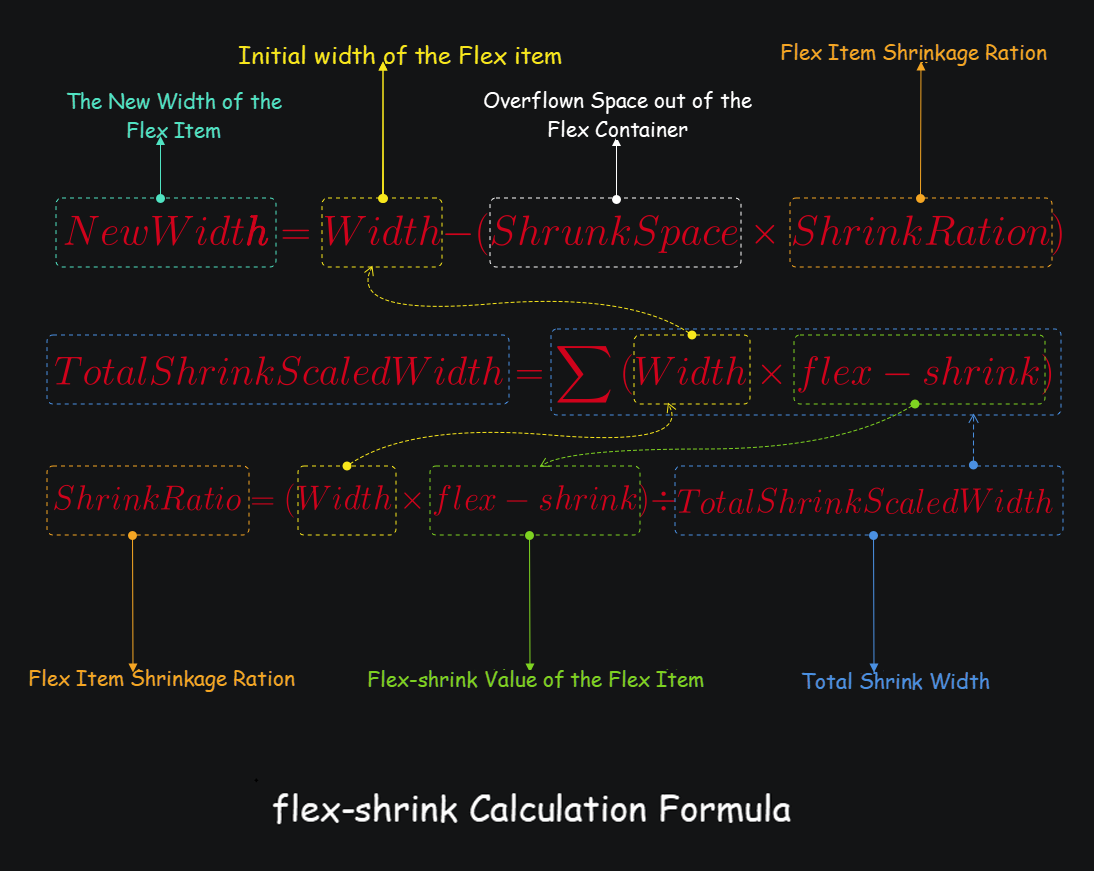
Details on Flexbox Layout - Alibaba Cloud Community

How to use Flexbox to create a modern CSS card design layout

gap CSS-Tricks - CSS-Tricks

8 Flexbox Layouts You Should Know, by Muggle-born

Ex03: CSS Flexbox – ART 320 Web Design