Make tab labels stretch to full width in material design for
$ 6.00 · 4.5 (521) · In stock

I would like to get tabs to stretch to the full width of their parent div. Anyone know how to do this? <div class="tabs-header"> <mat-tab-group> <mat-tab label="Signup">

Angular 2 material mat-tab size - Stack Overflow
Tabs - Material Design

Material 3 `TabBar` does not take full width when `isScrollable: true` · Issue #117722 · flutter/flutter · GitHub
Paper Storage Divider Tabs
The Ultimate Guide to Angular Material Tab and Tab Indicator Styling

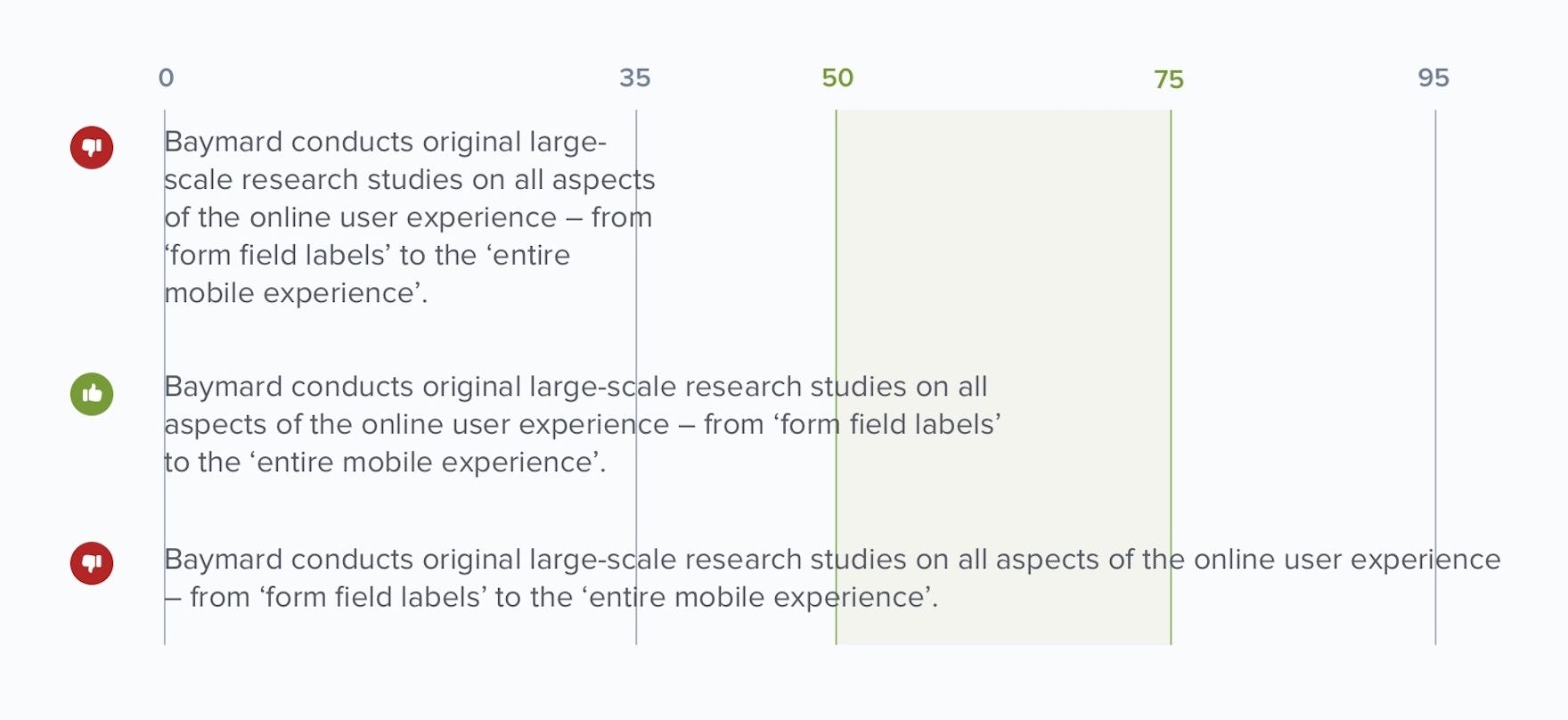
Readability: The Optimal Line Length – Articles – Baymard Institute

The 3 Best Label Makers of 2024

Formatting Long Labels in Excel - PolicyViz

Build Smart CSS-only Layouts with Flexbox

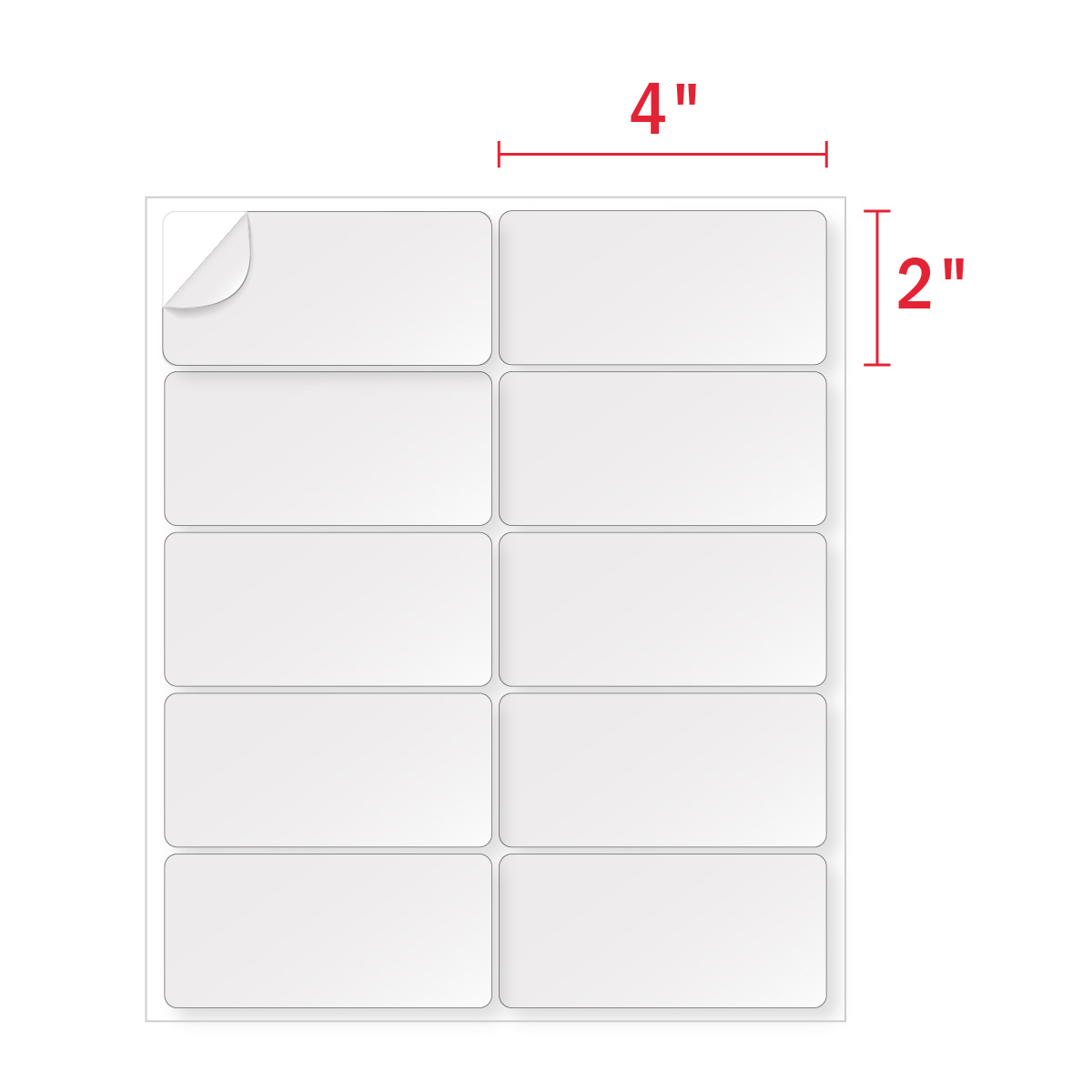
2x4 Labels, Blank Rectangle White Paper - 10 Labels Per Sheet
