Dúvida] Column-gap não funciona mesmo com tamanho de tela correto
$ 22.50 · 4.7 (270) · In stock

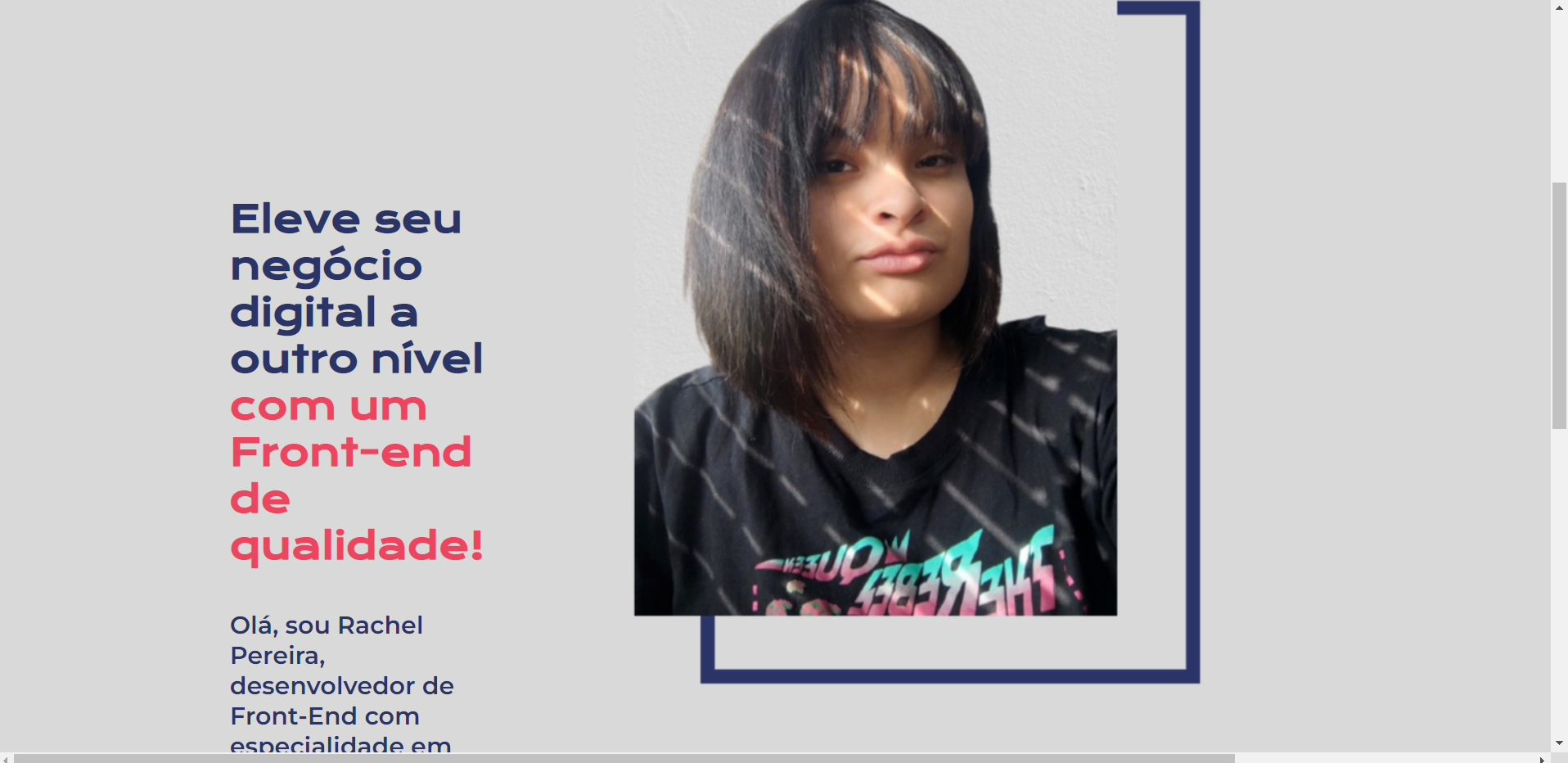
Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

CSS Grid: o jeito certo desenvolvimento para web

dkrn4sk0rn31v.cloudfront.net/uploads/2019/03/02075

GAP Pacote com 2 camisetas femininas com logotipo clássico, Uniforme azul-marinho, PP : : Moda

GAP mens Logo Fleece Hoodie Sweatshirt, Light Heather Grey, X-Small US

Dúvida] Zoom, HTML e CSS: Classes, posicionamento e Flexbox

Padrões de Layout avançados com CSS - DEV Community

dkrn4sk0rn31v.cloudfront.net/uploads/2023/06/GUIA

Alterar quantidade item por linha vitrine conforme tamanho da tela - Layout - Comunidade Loja Integrada

Minha imagem ficou enorme, HTML e CSS: Classes, posicionamento e Flexbox

html5 - column-count em css quebrando a linha no começo da coluna - Stack Overflow em Português

Dúvida] Rodapé com comportamentos diferentes sendo que utilizo a mesma class!, HTML e CSS: trabalhando com responsividade e publicação de projetos

Padrões de Layout avançados com CSS - DEV Community

css - Bootstrap 3 Altura das colunas no Grid System - Stack Overflow em Português

Análise de lacunas em poucas palavras - FourWeekMBA