Why can't we modify the padding of the dropdown icon? - New
$ 22.50 · 4.8 (109) · In stock

Apparently now dropdown and other native elements have the possibility to modify padding. But the dropdown arrow icon still with the same padding as always.

Eight CSS Tips for Real Layout Problems

Adding Padding to the right of the .x-navbar .desktop .x-nav

Adjusting Spacing for your Website Content – Pixieset - Help Center

css - How to remove padding from b-dropdown-item - Stack Overflow

How to Create, Add, & Edit a WordPress Navigation Menu

DropDownButton is not customizable · Issue #25151 · flutter

HTML Email Spacing Techniques that (Usually) Work - Email On Acid

Why can't we modify the padding of the dropdown icon? - New

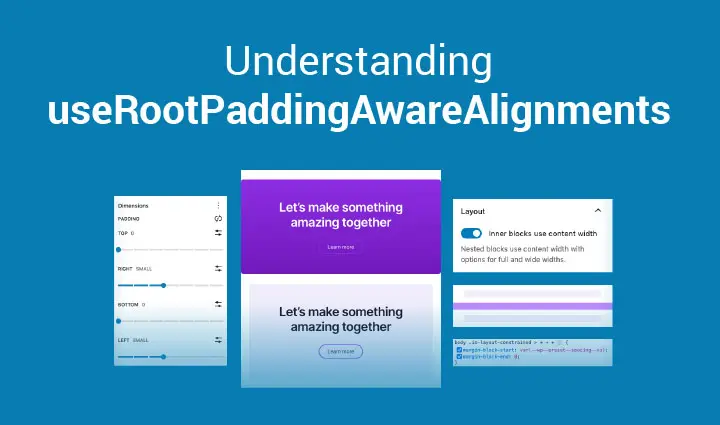
Understanding use Root Padding Aware Alignments

Styling `select` elements for real - Microsoft Edge Blog

Layout and the containing block - CSS: Cascading Style Sheets

dropdown_button2

Gutenberg 11.3 Introduces Dimensions Panel, Adds Button Padding

How can we change the width/padding of a Flutter DropdownMenuItem