html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow
$ 29.99 · 5 (539) · In stock

I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

html - How to extract aside an element from a vertical flexbox layout? - Stack Overflow

Flexbox & Sass Grid Tutorial: How to Streamline Responsive Design

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Flexbox - Learn web development

html - Center flex layout without shrinking the column - Stack Overflow

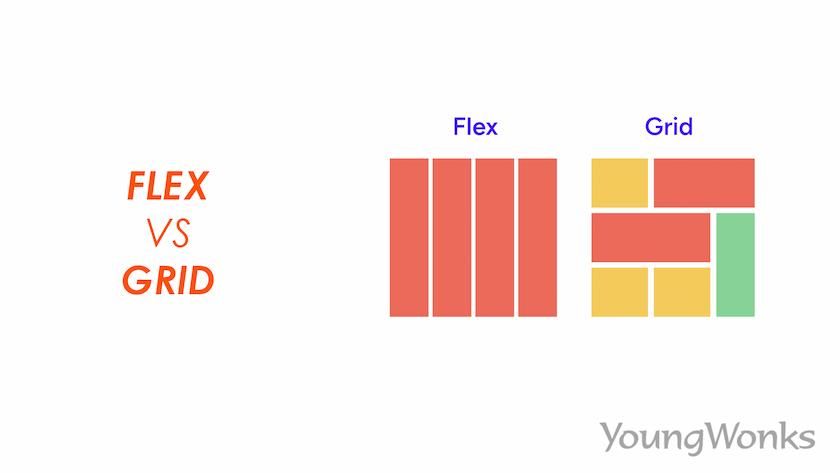
Flex vs Grid
An Interactive Guide to Flexbox in CSS

How to use Flexbox to create a modern CSS card design layout

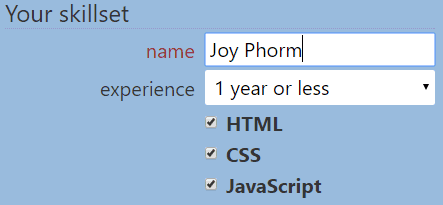
Make Forms Fun with Flexbox — SitePoint

html - How to extract aside an element from a vertical flexbox layout? - Stack Overflow

Must-Know CSS Flexbox Responsive Multi-Column Layout Explained

Flexbox - Webflow University Documentation

css - In Flexbox layout, how does browser handle width of flex items? - Stack Overflow

Going all-in on Flexbox
