Adjusting padding/margins between items of quick panel items
$ 18.99 · 4.5 (453) · In stock

Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

How to Customize Your WordPress Header (in 2024)

Managing Margins and Paddings for ShortPoint Design Elements : ShortPoint Support

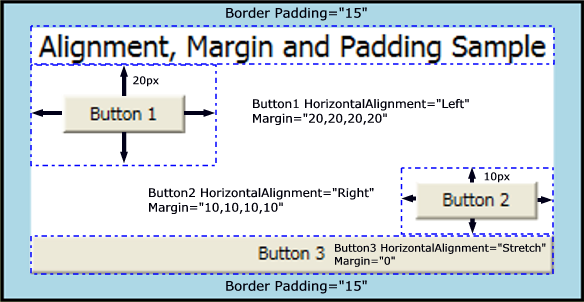
Alignment, Margins, and Padding Overview - WPF .NET Framework

ICI Quick Ship Sitting Height Knee Space Panel for use with Apron Rails, Adjustable 12-48 Wide from Cole-Parmer

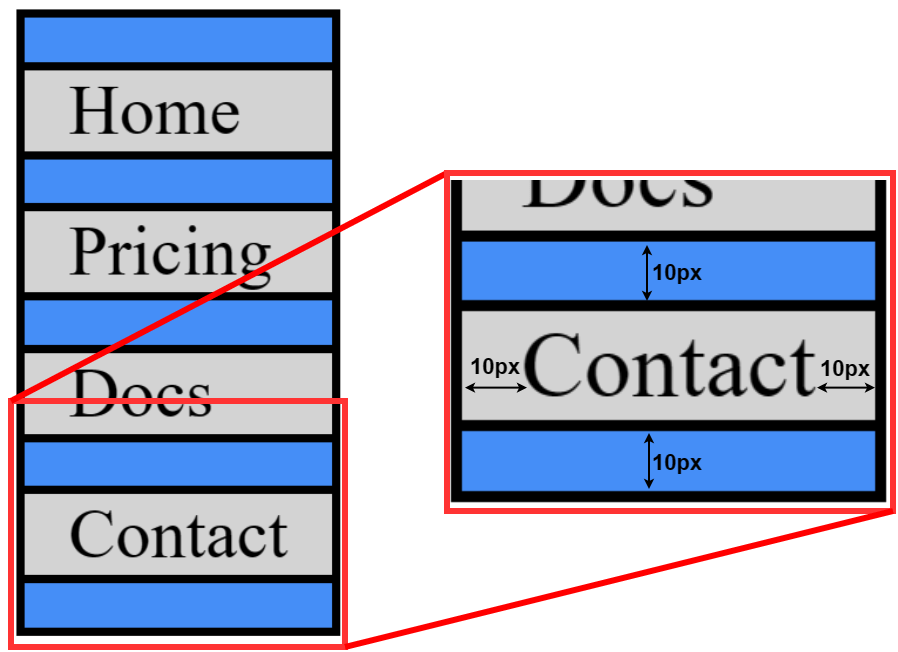
Menu Spacing, HTML/CSS
Zikaron BaSalon - Zikaron BaSalon added a new photo.

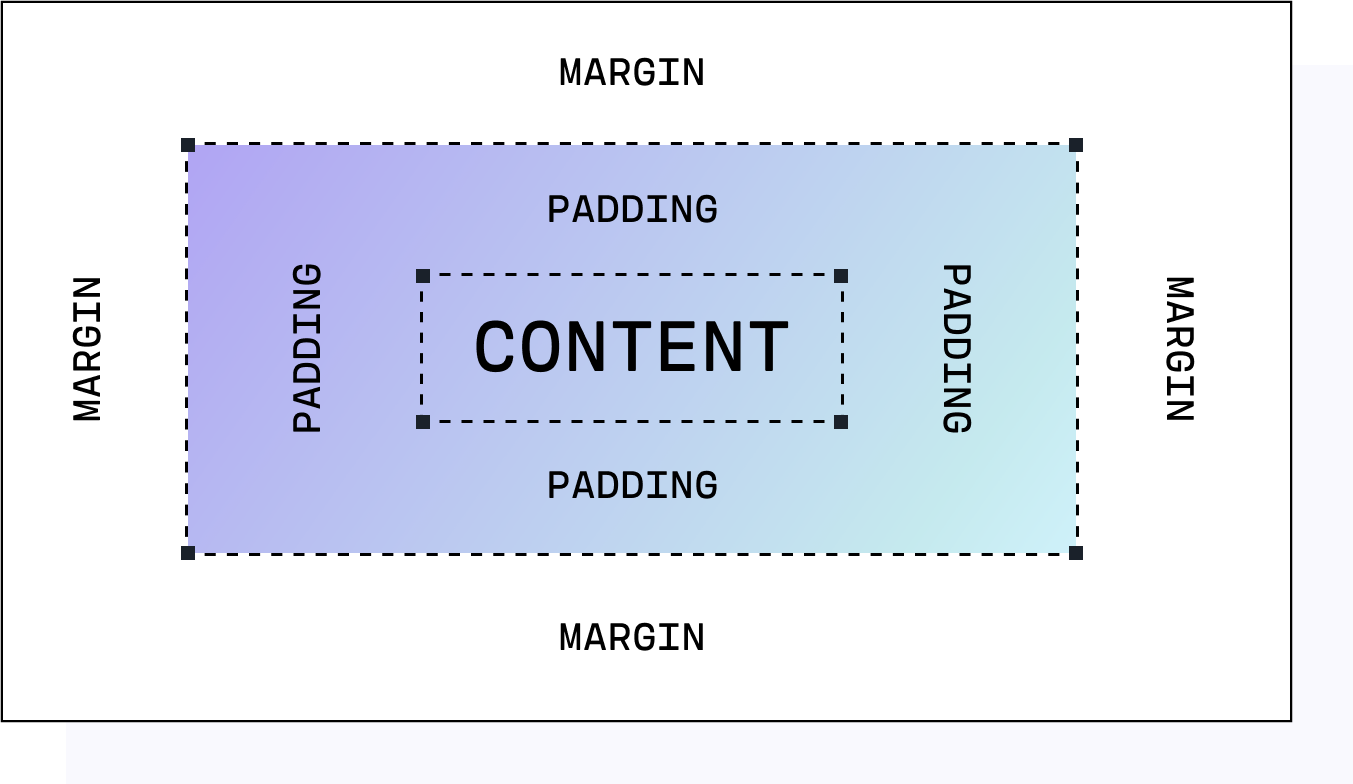
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

Margin vs Padding: How They Differ & How to Use Them

Make selections in Photoshop Elements

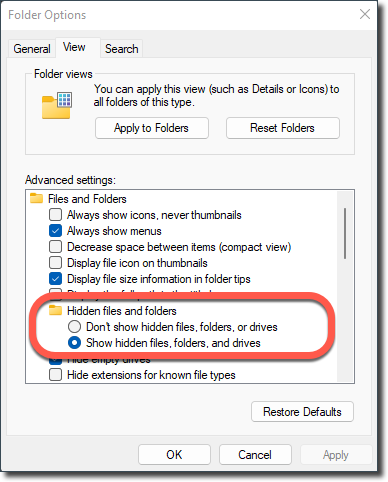
Show Hidden Files and Folders is missing or deselects itself in Windows
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS

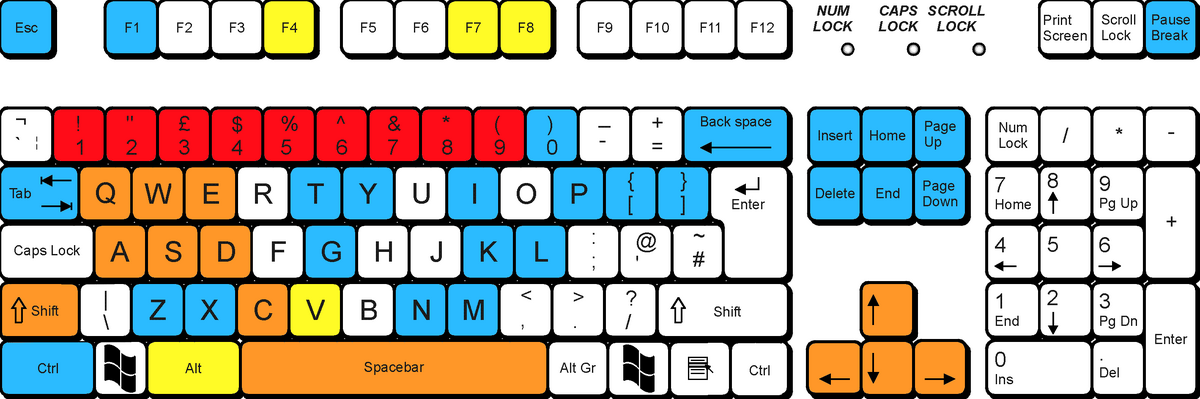
Key Bindings, Space Engineers Wiki

