How to provide a slight curve to links - GoJS - Northwoods Software
$ 19.00 · 4.9 (307) · In stock

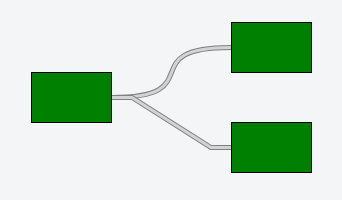
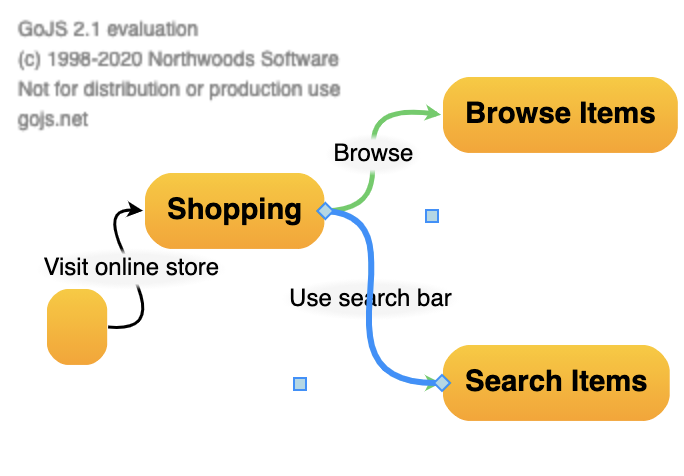
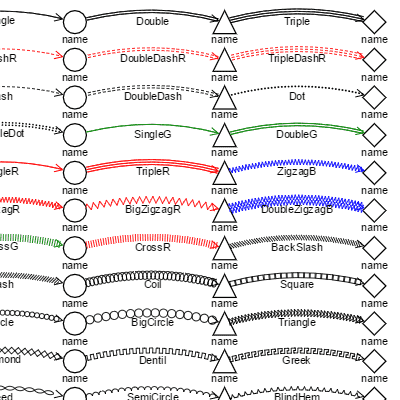
I have a simple diagram where I want links to extend about 20 px straight out of the node’s fromPort before curving, and then straightening again 20 px before entering the toPort. I tried a few things to get this effect but wasn’t quite satisfied. I first tried to use curve: go.Link.Bezier with varying fromEndSegmentLength and toEndSegmentLength, but the ends of the link never seemed to be really straight (the first link in my image). Then I just tried to use curve: go.Link.None and the corner

Northwoods Software - Latest topics

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

About curved Bezier link - GoJS - Northwoods Software

Northwoods Software - Latest topics

GoJS 初实例_{ toarrow: 'standard' }-CSDN博客

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

GoDiagram Samples for .NET, by Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software
Best Microsoft Visio Alternatives & Competitors

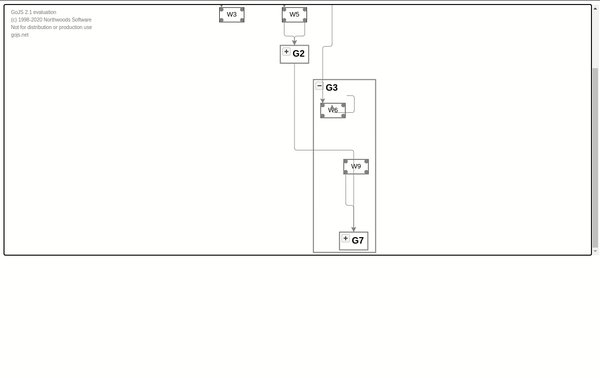
Strange port linking issue - GoJS - Northwoods Software
gojs-chinese/changelog.html at master · GPPoseidon999/gojs-chinese

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software